hexo+github搭建自己的博客
从工作到现在也已有多年,积累了不少经验,但基本上没有认真的总结过,时间一长就有许多知识忘记了,到使用时又要去网上找资料学习,最近想着是应该要好好总结一番,一来是为后续工作能直接找自己写的笔记,二来是可以通过这个过程系统性的学习一下需要掌握的知识,如果能有幸帮助到其他人那就是更好了。
基于几上几点因素,所以想建立自己的博客来为后续总结搭建一个平台,但是以前从来没有写过博客的我突然发现搭建一个自己的博客确实要花费不好心思,也要学习一些工具的使用,比如hexo、markdown等,通过几天的学习研究。也基本上弄懂了如何通过hexo和github来搭建自己的博客。为方便后续自己回顾写下了这篇博客来记录搭建过程。
我使用的是Windows系统,以下内部适应于Windows系统。
需要用到的工具及知识
Markdown:Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Typora:个人认为Windows上比较好用的一款Markdown编辑工具。
hexo:快速、简洁且高效的博客框架。点击这里进入官网了解,官网里有详细的使用说明,以及安装教程(包括hexo需要依赖的工具)。
github:是一个面向开源及私有软件项目的托管平台,可以将博客网站部署到gitgub上,使用前需要注册账号(当然是免费的),
git:安装hexo以及部署网站到github都需要使用,点击这里进入官网了解和下载,git命令使用不在些讲述。
hexo安装&使用
安装前需要在电脑上建立一个空的目录用于存放博客网站,比如我的存放在e:\myblog目录。
官网上有详细的安装说明,这就不再过多的说明,只做一些补充。
hexo安装补充说明
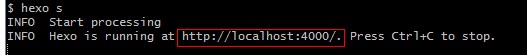
本地安装完hexo后,可以使用“hexo s”命令来查看一下是安装成功,如下图所示:
然后打开浏览器,输入http://loacalhost:4000 ,就可以看到一篇Hello World的文章,表明安装成功,这里如果打不开,有可能是端口被占用,尝试换一个端口号,比如使用”hexo s -p 4001”。
命令行操作
官网上的安装教程,好多都是通过命令来执行的,对于没有使用过命令行的人来说,或许会有一点小小的阻力,不想学习命令行操作的可以直接按照教程操作即可。
进入命令模式
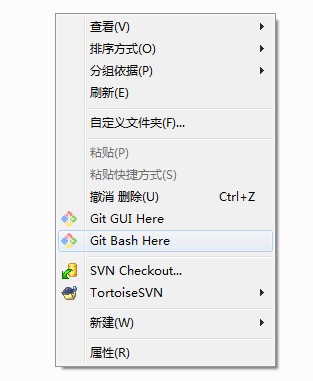
在博客的根目录下右键,选择“Git Bash Here”,如下图:
使用&优化
添加图片
一篇优秀的文章少不了几张图片,特别像我现在写的这种环境搭建的文章。
hexo官网上的帮助文档已经很清楚的描述了使用方法,点击这里查看。
补充:如果不想通过命令行创建文件,也可以手动创建,同时创建一个同名的资源文件夹
添加”阅读更多”按钮
在需要插入按钮的地方编写<!– more –>即可
更换主题
如果觉得默认的主题不好看,可以更换主题,可以进入官网下载自己喜欢的主题,我选择的是next主题。
next主题
点击这里有详细的教程,包括怎么更换hexo的主题。
补充:博主写这篇博客时,教程里下载路径不是最新的,需要更换下载命令:
git clone https://github.com/theme-next/hexo-theme-next themes/next
next主题配置
个人觉得next的默认主题配置不好像,根据自己的审美做了些配置。
配置主是修改修改next目录下的配置文件_config.yml
- 去掉网页底部的“Hexo 强力驱动”等信息,修改方法:
将“powered”、”enable”、“version”设置成false - 更换Scheme,改成Pisces
- 设置个人图像,修改avatar,图像可以放在source/images目录下
- 打开tags功能
BlueLake主题
个人比较喜欢的主题
https://github.com/chaooo/hexo-theme-BlueLake
分类和标签功能
分类功能
- 在命令行下新建一个页面,命令为tags
$ hexo new page "categories" - 修改刚才新建的tags/index.md文件
---
title: tags
date: 2018-01-09 13:37:54
type: “categories”
--- - 创建的文章添加tags,比如:
categories:
- 环境搭建
- 杂项 - 修改next主题的配置文件_config.yml:
打开menu->categories
标签功能
在命令行下新建一个页面,命令为tags
$ hexo new page "tags"修改刚才新建的tags/index.md文件
---
title: tags
date: 2018-01-08 16:47:35
type: “tags”
---创建的文章添加tags,比如:
tags:
- 环境搭建修改next主题的配置文件_config.yml:
打开menu->tags
文章引用
hexo的默认通过时间来生成文章路径,引用自己的文章时需要填写时间,如果被引用的文件时间有修改,则引用会失效,可以通过修改permalink来设置文章生成路径的规则
修改hexo 配置文件_config.yml,具体如下
permalink: :title/
引用方法:
部署到github
准备工作
- 申请github账号
直接接入官网申请即可,非常简单 - 创建一个repository,用于存放博客网站,过程如下图所示:
 继续,填写repository的名字,注意:名字格式必须是:github的用户名.github.io
继续,填写repository的名字,注意:名字格式必须是:github的用户名.github.io 创建完成后请记录记录repository的路径,下一步会用到
创建完成后请记录记录repository的路径,下一步会用到
- 创建ssh秘钥,如下命令,创建过程请选择默认值(直接回车3次),创建完成后会在相应的目录下生成id_rsa和id_rsa.pub文件
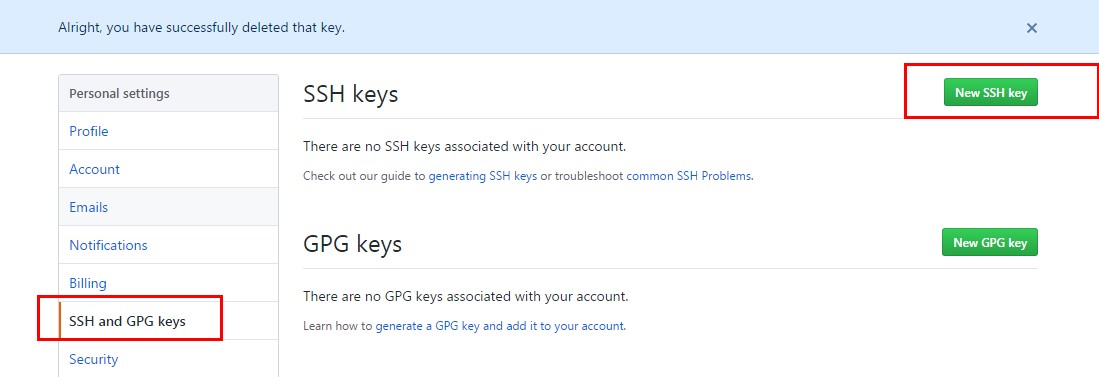
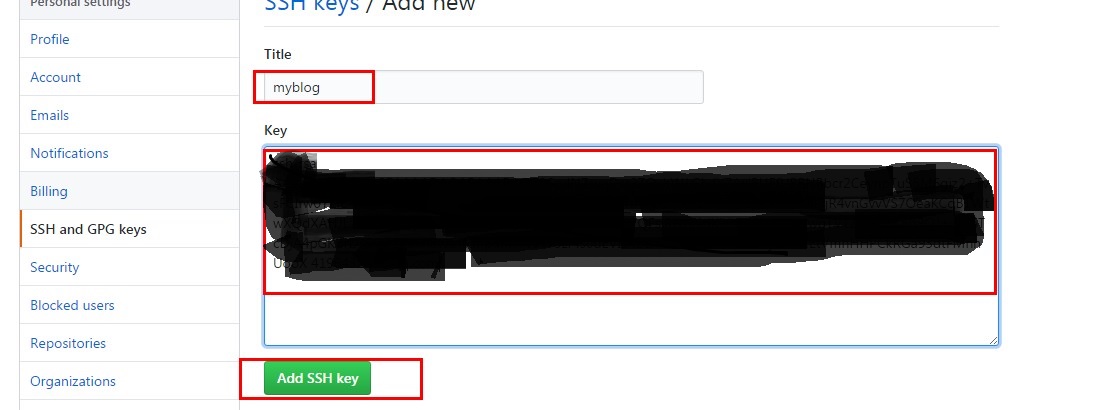
ssh-keygen -t rsa -C 用户名 - 将ssh公钥添加到github中,如下图:
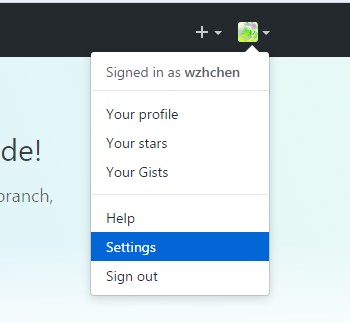
 继续,选择ssh设置
继续,选择ssh设置 继续,将id_rsa.pub中的内容填入到key框中
继续,将id_rsa.pub中的内容填入到key框中
修改hexo配置
- hexo中添加自己刚才注册的用户名信息,命令行中输入
git config --global user.name 用户名git config --global user.email 邮箱地址 - 修改hexo的配置文件_config.yml,修改deploy字段,如下所示:
deploy:
type: git
repo: git@github.com:wzhchen/wzhchen.github.io.git
branch: master
注意:冒号后面有一个空格
执行部署
使用下面的命令完成部署
hexo deploy
如果hexo deploy提示not found: git,则需要安装一个插件
npm install hexo-deployer-git --save
验证
在浏览器里输入”用户名.github.io”即可看到自己搭建的博客了